UIView is the core element in swift, we always use UIView if we want to create something unique like a custom design, a custom button. It is an object which used to manage the rectangle shape on the screen. But we have one limitation with the UIView, we can not get action for the UIView. To make UIView clickable we need to put UITapGesture on that view. But is there any other way to do this without any coding, the answer is YES!
In this video, we are going to learn how we can make UIView clickable in Swift without using UITapGesture, and without doing any coding to make that view tappable.
You can also read the article about Quiz App in Swift to learn more and understand how it helps in the real problem.
If you want to watch the video tutorial of this article, here you go:
1. Create a New Swift Project
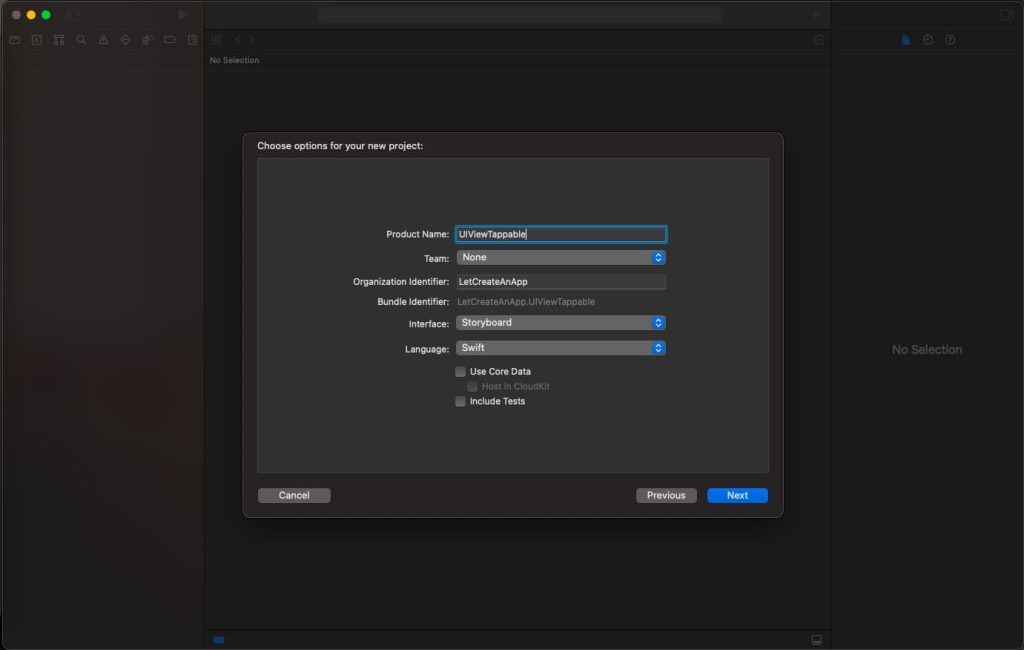
Open Xcode, Select App and click on next and give a proper name to the project and make sure to select the user interface should be Swift, and create the project.

2. Create User Interface
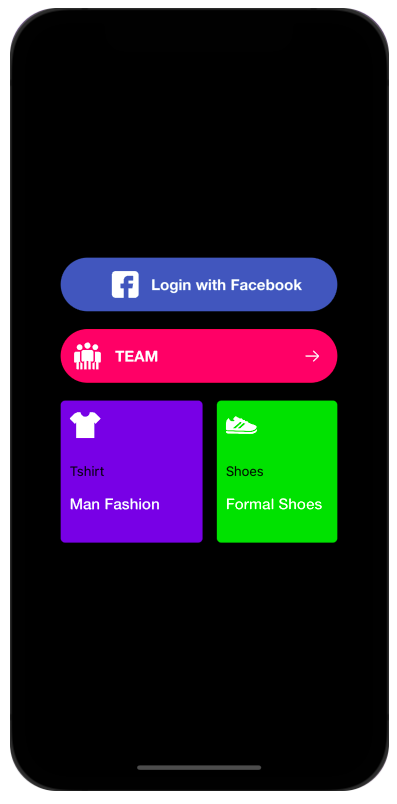
We need to design some sample button-style views on the screen. So we can understand how it is useful to make UIView clickable directly without using UITapGesture.
So let’s quickly design some buttons on the screen, You can design these buttons as your need or can use this functionality directly on the view.

The above image shows some sample button styles that we face in day-to-day life, but for creating these kinds of buttons we use to view and put tap gestures on them. Now let’s see how we can create a view clickable with a tap gesture.
3. Create User Interface
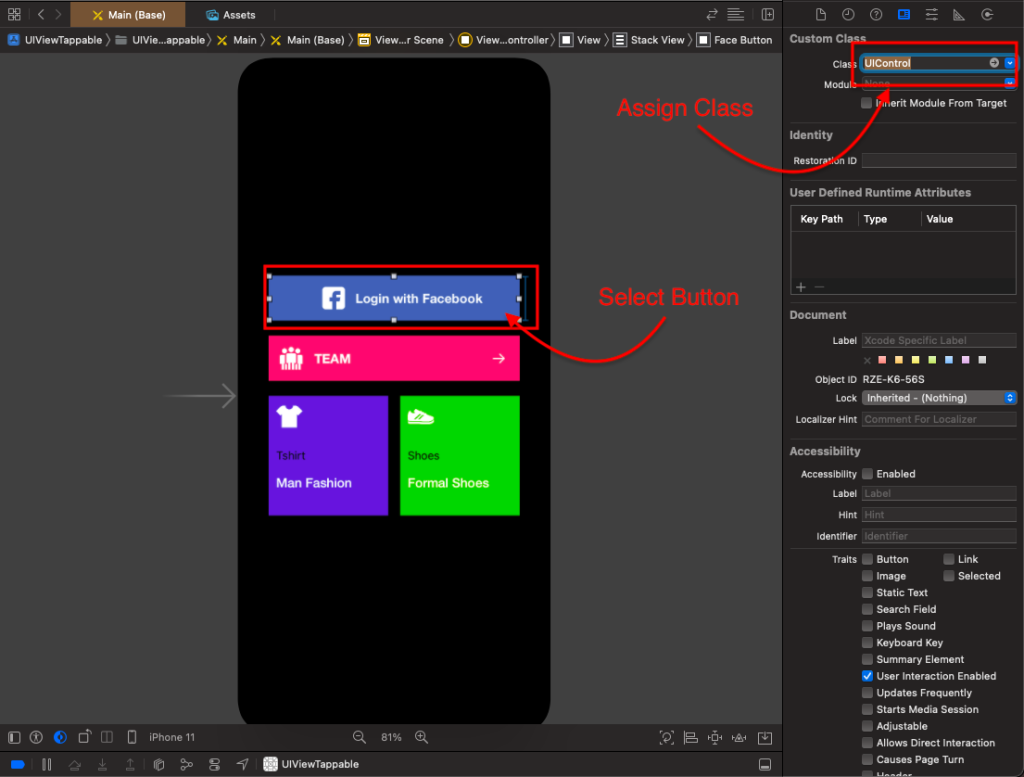
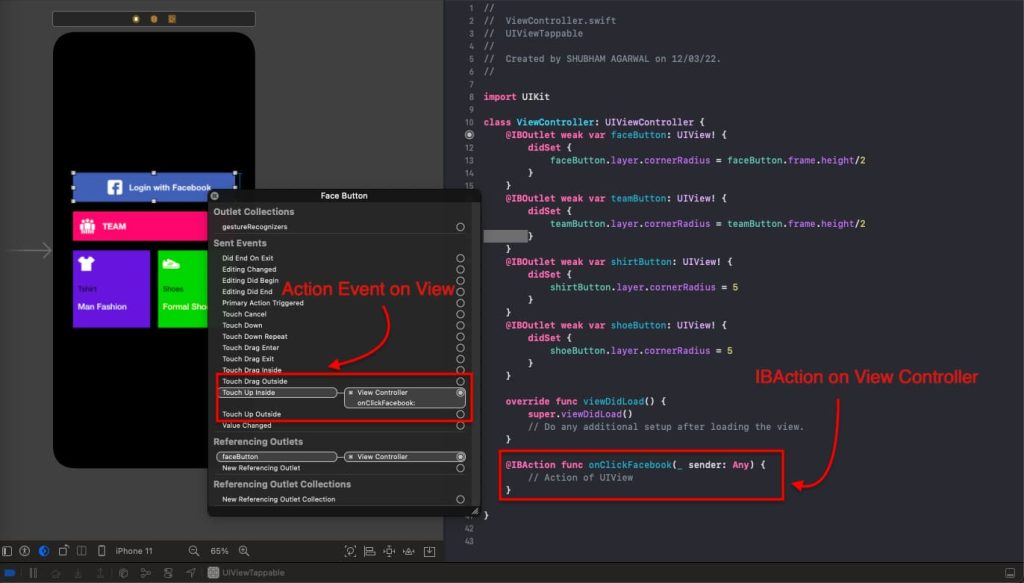
For creating action of the above button first assign UIControl class to every view in the storyboard.

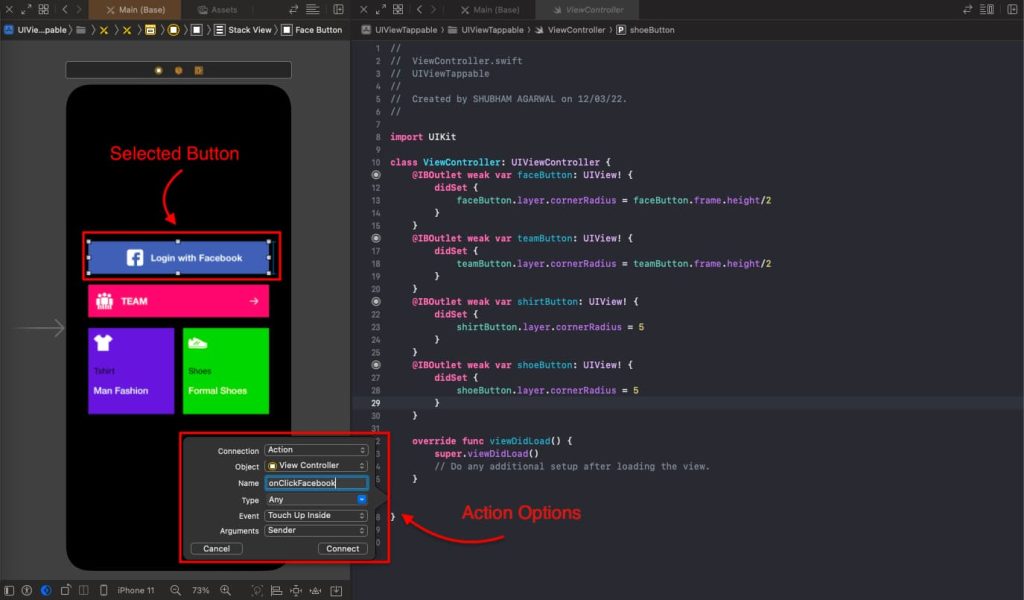
Now, Let’s create the action of view by dragging on the view controller.

Now click on the connect button and it will create the action on the ViewController.

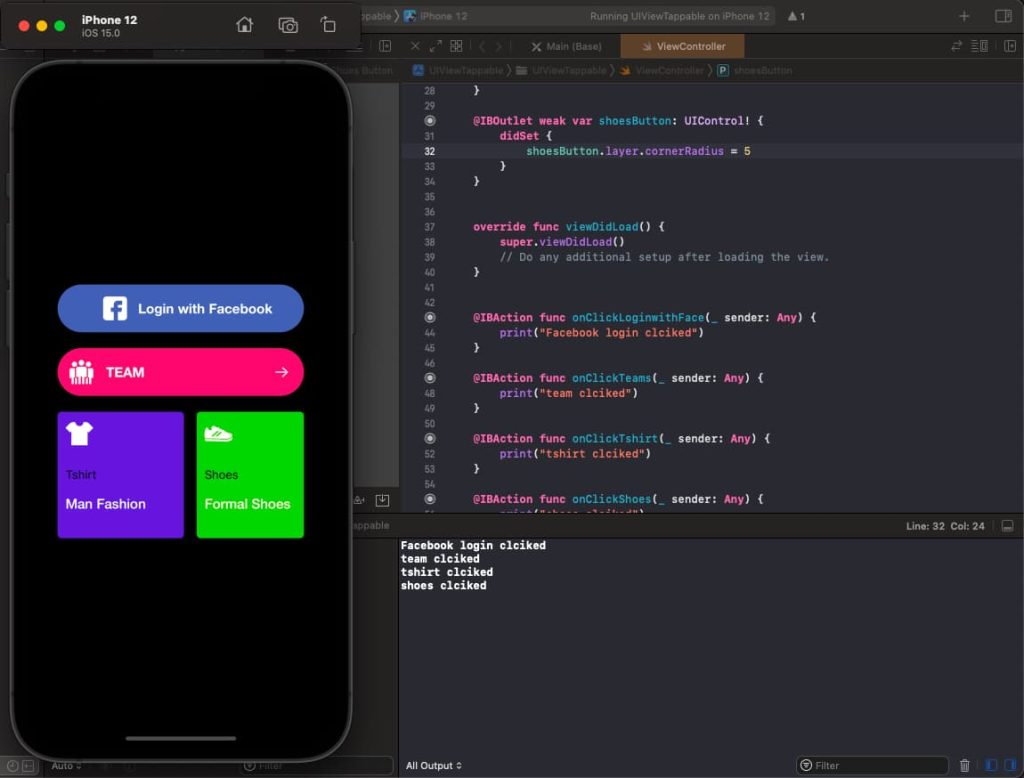
Now, create the action for all the views in the same way. Now let’s run the application and see the debug area.

As you can clearly see in the output window when I clicked on any of the views. It will show the print statement in the output window.
Now you can run the application and test the complete functionality.
Download Resources for How to make UIView Clickable in Swift
Download the source code of How to make UIView Clickable in Swift.
I hope you like this tutorial and if you want any help let me know in the comment section.
Stay tuned, there is way more to come! follow me on Youtube, Instagram, Twitter. So you don’t miss out on all future Articles and Video tutorials.
. . .
I am delighted that you read my article! If you have any suggestions do let me know! I’d love to hear from you. ????

About the Author
Shubham Agarwal is a passionate and technical-driven professional with 5+ years of experience in multiple domains like Salesforce, and iOS Mobile Application Development. He also provides training in both domains, So if you looking for someone to provide you with a basic to advance understanding of any of the domains feel free to contact him






Right here is the right blog for anyone who would like to understand this topic. You realize so much its almost hard to argue with you (not that I actually will need toÖHaHa). You certainly put a brand new spin on a subject thats been discussed for years. Wonderful stuff, just great!
Itís nearly impossible to find well-informed people for this topic, but you seem like you know what youíre talking about! Thanks
Aw, this was an extremely good post. Taking a few
minutes and actual effort to make a great article… but what can I say… I procrastinate a lot and never seem to get nearly anything
done.
I am curious to find out what blog system you have been using?
I’m having some small security problems with my latest blog and
I would like to find something more secure. Do you have any
suggestions?
This piece of writing is truly a good one it assists new net users, who are wishing in favor of blogging.
Greetings! Very helpful advice in this particular article! It is the little changes that will make the largest changes. Many thanks for sharing!
Spot on with this write-up, I truly believe that this website needs far more attention. I’ll probably be returning to
see more, thanks for the info!