Showing views with some animation is very common in iOS applications and people love these animations. Animations enhance the user experience and that hold the user in the application.
In this tutorial, we will learn how to create a slide-up menu in swift programmatically. We will see how to manage the animations and maintain the table view height and design table view & cell programmatically.
Here’s is the video if you prefer video over text.
Note: This video is created with Xcode 9.0 and Swift 4.0, so maybe some functions are depreciated.
You should also have basic knowledge of UITableView.
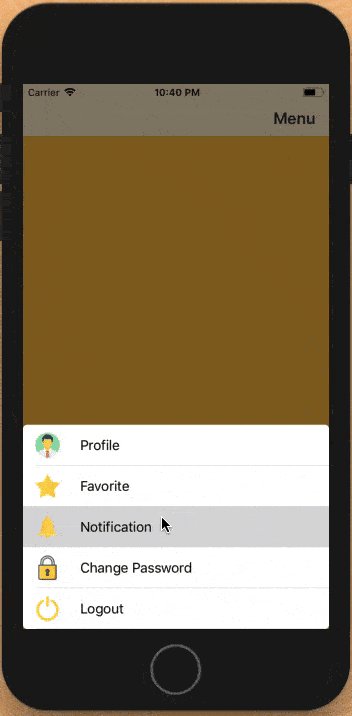
Final Output:

1. Create a New Swift Project
Open Xcode, Select App and click on next and give a proper name to the project and make sure to select the user interface should be Swift, and create the new project. Give the name according to your need.
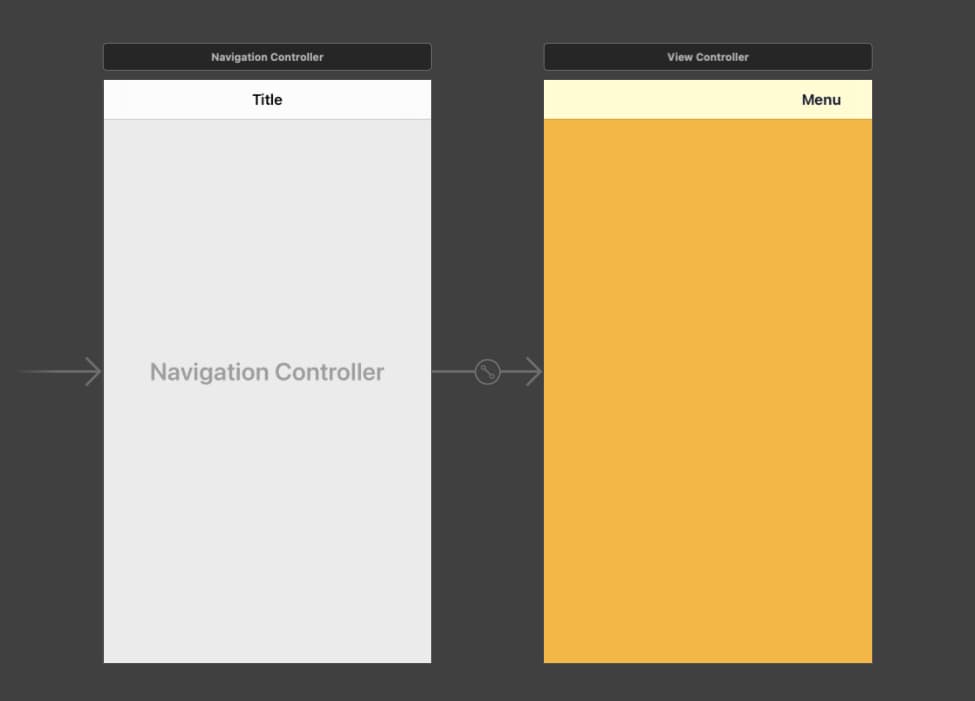
2. Create Menu Button and Transparent View
First we will add the Navigation bar to add the Menu Button on the navigation bar.

Now, we will add the Menu button action in the view controller class.
@IBAction func onClickMenu(_ sender: Any) {
// Code for adding transparent view and table view
}Now we will add the transparent view on window and add UITableview on view as user click on the Menu button. First we need to define the variables.
var transparentView = UIView()
var tableView = UITableView() Get the window and add the transparent view on the windows. Also add UITapGesture Recogniser on the transparent view, so when user tap on the transparent view it will remove from the screen.
@IBAction func onClickMenu(_ sender: Any) {
let window = UIApplication.shared.keyWindow
transparentView.backgroundColor = UIColor.black.withAlphaComponent(0.9)
transparentView.frame = self.view.frame
window?.addSubview(transparentView)
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(onClickTransparentView))
transparentView.addGestureRecognizer(tapGesture)
transparentView.alpha = 0
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 1.0, options: .curveEaseInOut, animations: {
self.transparentView.alpha = 0.5
}, completion: nil)
} Now we will add the table view on the screen with some animation with some fixed height, so for now we are using height equal to 250, cause we are having 5 cells in the table view (50(each cell height)*5). You can update the height as you needed.
@IBAction func onClickMenu(_ sender: Any) {
let window = UIApplication.shared.keyWindow
transparentView.backgroundColor = UIColor.black.withAlphaComponent(0.9)
transparentView.frame = self.view.frame
window?.addSubview(transparentView)
let screenSize = UIScreen.main.bounds.size
tableView.frame = CGRect(x: 0, y: screenSize.height, width: screenSize.width, height: height)
window?.addSubview(tableView)
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(onClickTransparentView))
transparentView.addGestureRecognizer(tapGesture)
transparentView.alpha = 0
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 1.0, options: .curveEaseInOut, animations: {
self.transparentView.alpha = 0.5
self.tableView.frame = CGRect(x: 0, y: screenSize.height - self.height, width: screenSize.width, height: self.height)
}, completion: nil)
} Now, we create one selector function for the transparent view tap gesture, so when the user tap on the transparent view it will hide the transparent view and table view together with some animation.
@objc func onClickTransparentView() {
let screenSize = UIScreen.main.bounds.size
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 1.0, options: .curveEaseInOut, animations: {
self.transparentView.alpha = 0
self.tableView.frame = CGRect(x: 0, y: screenSize.height, width: screenSize.width, height: self.height)
}, completion: nil)
} We are almost done with the slide up animation, we only need to populate the table view with some data.
var settingArray = ["Profile","Favourite","Notification","Change Password","Logout"]
override func viewDidLoad() {
super.viewDidLoad()
tableView.isScrollEnabled = true
tableView.delegate = self
tableView.dataSource = self
tableView.register(CustomTableViewCell.self, forCellReuseIdentifier: "Cell")
} UITableView Datasource and Delegate methods.
extension ViewController: UITableViewDataSource, UITableViewDelegate {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return settingArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as? CustomTableViewCell else {fatalError("Unable to deque cell")}
cell.lbl.text = settingArray[indexPath.row]
cell.settingImage.image = UIImage(named: settingArray[indexPath.row])!
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 50
}
} Now we can run the project and check the complete functionality.
Download Resources for Create a Slide-Up Menu in Swift
You can download the source code of Create a Slide-Up Menu in Swift project from this GitHub.
I hope you like this tutorial and if you want any help let me know in the comment section.
Stay tuned, there is way more to come! follow me on Youtube, Instagram, Twitter. So you don’t miss out on all future Articles and Video tutorials.
. . .
I am delighted that you read my article! If you have any suggestions do let me know! I’d love to hear from you. ????

About the Author
Shubham Agarwal is a passionate and technical-driven professional with 5+ years of experience in multiple domains like Salesforce, and iOS Mobile Application Development. He also provides training in both domains, So if you looking for someone to provide you with a basic to advance understanding of any of the domains feel free to contact him






Wow! This can be one particular of the most helpful blogs We’ve ever arrive across on this subject. Basically Great. I am also a specialist in this topic therefore I can understand your hard work.
Thanks for finally talking about > Create a Slide-Up Menu in Swift – Let Create An App
< Liked it!
Hey I know this is off topic but I was wondering if you knew of any widgets I could add
to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like
this. Please let me know if you run into anything. I truly
enjoy reading your blog and I look forward to your new updates.
This piece of writing is genuinely a nice one it assists new web users,
who are wishing in favor of blogging.
Your method of explaining all in this post is actually nice, all be capable of effortlessly be aware of it, Thanks a lot.
Just want to say your article is as astonishing.
The clarity on your post is simply great and that i can think you’re a professional
in this subject. Fine along with your permission let me
to snatch your RSS feed to keep up to date with coming near near post.
Thanks one million and please continue the gratifying work.
I blog often and I truly thank you for your content. Your article
has truly peaked my interest. I will bookmark your blog
and keep checking for new details about once a week.
I subscribed to your Feed as well.
This design is wicked! You definitely know how to keep a reader
entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent
job. I really enjoyed what you had to say, and more than that,
how you presented it. Too cool!
Its like you read my mind! You seem to know a lot about this, like you wrote the
book in it or something. I think that you can do with some
pics to drive the message home a bit, but other than that, this is magnificent blog.
An excellent read. I will certainly be back.
This is a great tip particularly to those new to the blogosphere.
Simple but very precise info… Appreciate your sharing
this one. A must read post!
Great weblog here! Also your site loads up fast!
What host are you the use of? Can I get your affiliate link in your host?
I want my site loaded up as fast as yours lol
Peculiar article, just what I needed.
My brother recommended I may like this website. He was once totally right.
This post truly made my day. You can not imagine just how so
much time I had spent for this info! Thank you!